Dark mode
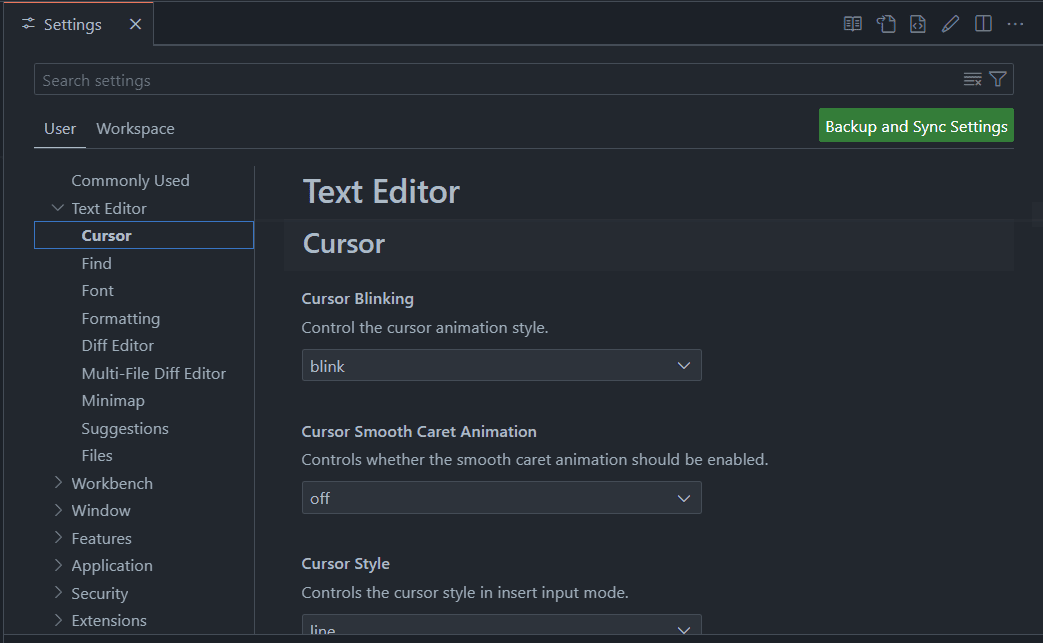
Settings
ตั้งได้ 2 แบบ คือ
1. ตั้งค่าผ่าน UI => พิมพ์ f1 > Preferences: Open Settings (UI)

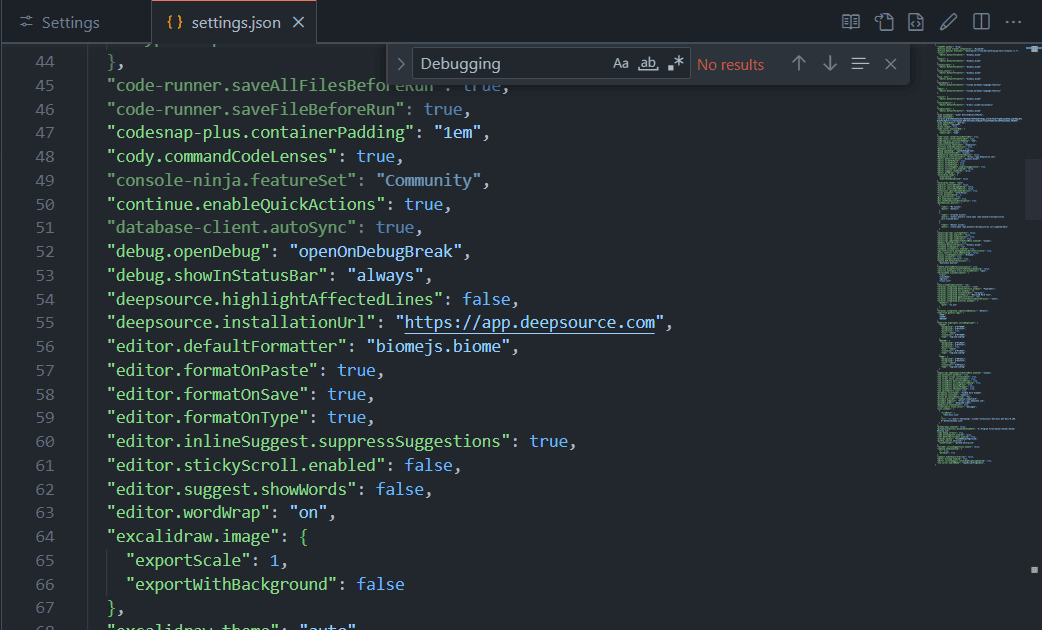
2. ตั้งค่าผ่าน setting.json => พิมพ์ f1 > Preferences: Open Settings (JSON)

Customization
Theme
ผมใช้ Github Dark Dimmed => เปลี่ยน Theme พิมพ์ f1 > Preferences: Color Theme

Icon
ผมใช้ Symbol Icon => เปลี่ยน Theme พิมพ์ f1 > File Icon Theme

Code Snippet
สร้างที่ C:\Users\<YourUsername>\AppData\Roaming\Code\User\snippets หรือพิมพ์ f1 + Snippets: Configure Snippets ก็ได้

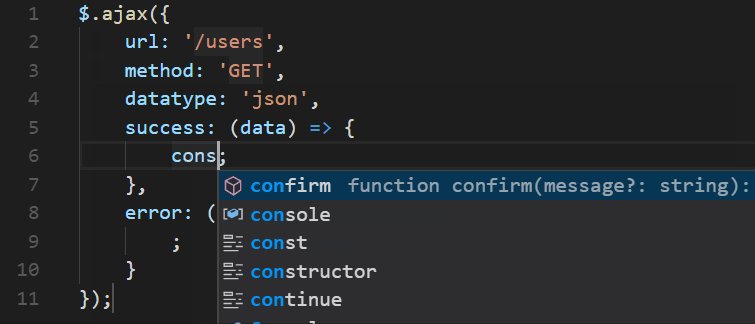
เมื่อสร้างแล้ว เราพิมพ์นิดหน่อยมันจะมี autocomplete ให้กด

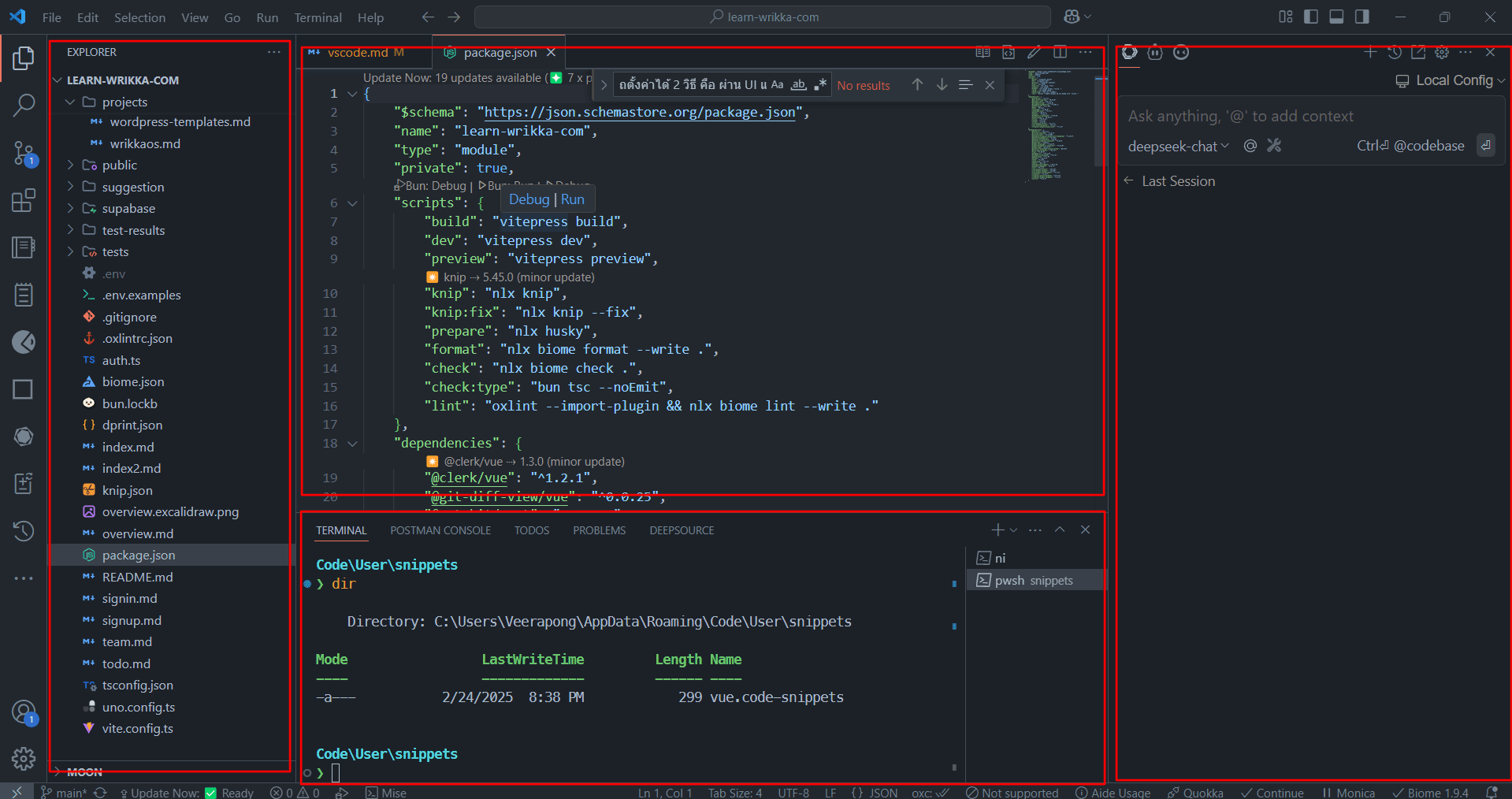
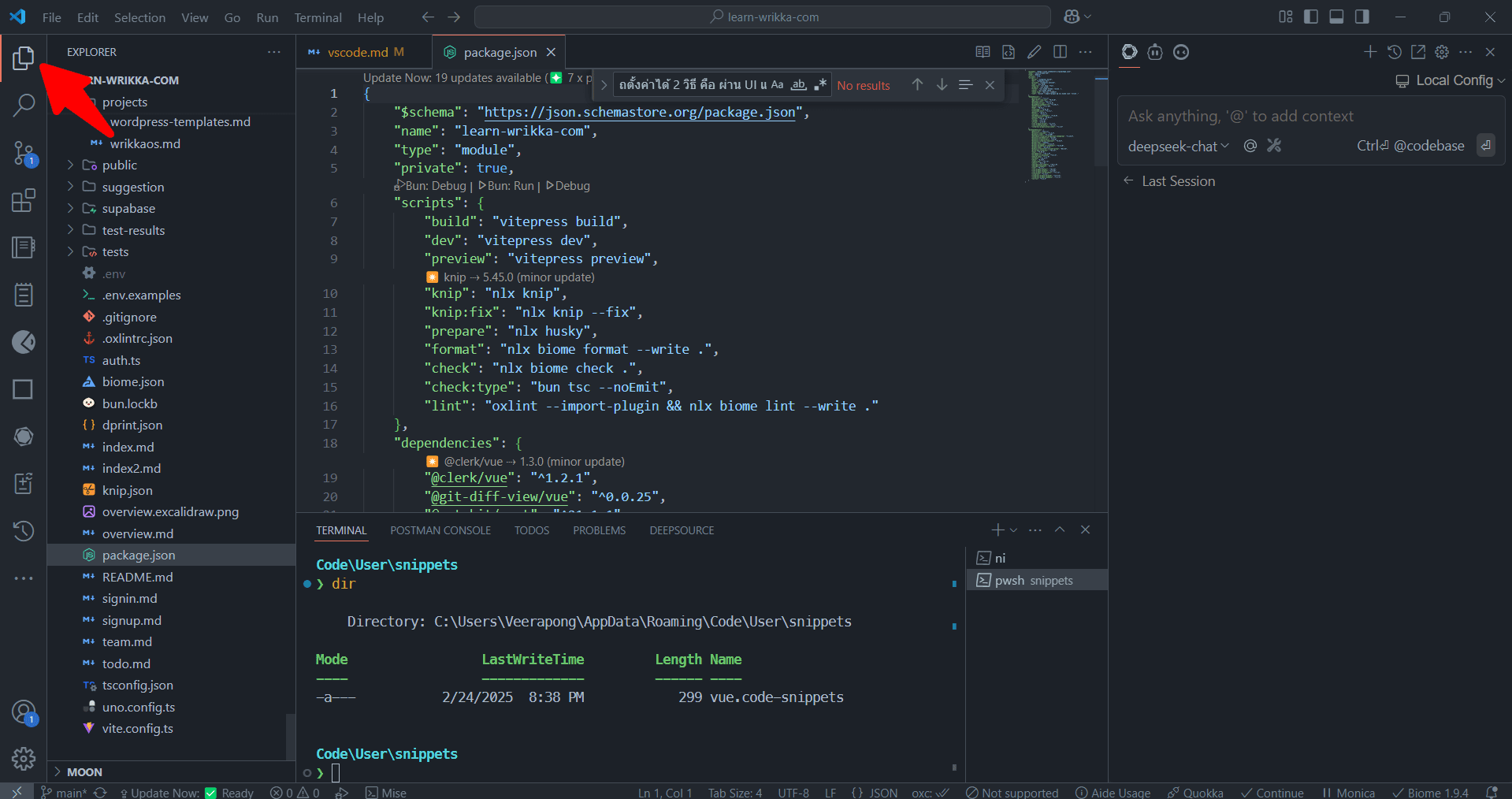
Panel
สามารถแบ่งเป็น 4 ส่วน และสามารถเปลี่ยนลากเปลี่ยนตำแหน่งได้
หลักๆ จะมี 5 ส่วน

สร้างลากวางได้นะ วิธีคือกดค้างแล้วลากวางเปลี่ยนตำแหน่งได้

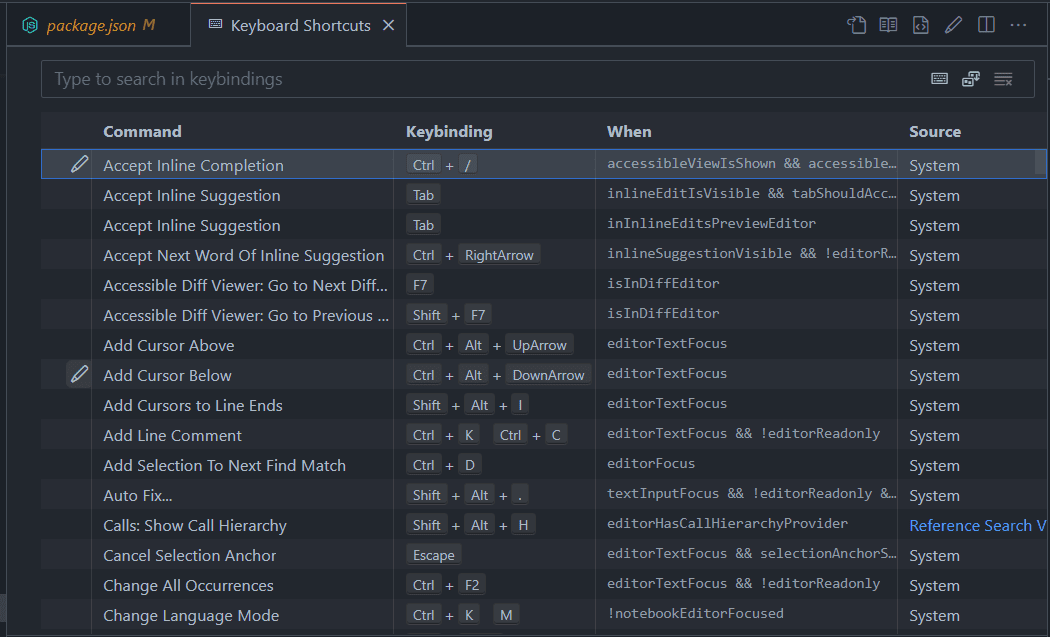
Keyboard Shortcut
ตั้งค่า Shortcut ต่างๆได้ พิมพ์ f1 > Preferences: Open Keyboard Shortcuts

keyboard shortcut ที่ใช้บ่อยๆ
| คำสั่ง | คีย์ลัด |
|---|---|
| ค้นหาไฟล์ | Ctrl + P |
| ค้นหาในไฟล์ทั้งหมด | Ctrl + Shift + F |
| เปิด Command Palette | Ctrl + Shift + P |
| คัดลอกบรรทัดปัจจุบัน | Shift + Alt + ↓ / ↑ |
| ลบทั้งบรรทัด | Ctrl + Shift + K |
| เลื่อนบรรทัดขึ้น/ลง | Alt + ↑ / ↓ |
| คอมเมนต์/เลิกคอมเมนต์ | Ctrl + / |
| เปิด/ปิด Terminal | Ctrl + ~ |
| เปิด/ปิด Sidebar | Ctrl + B |
| เลือกตัวแปรที่เหมือนกัน | Ctrl + D |
| แก้ไขหลายจุดพร้อมกัน | Ctrl + Alt + ↑ / ↓ |
| จัดระเบียบโค้ดอัตโนมัติ | Shift + Alt + F |
| สลับไฟล์ระหว่างแท็บ | Ctrl + Tab |
| ย้อนกลับไปจุดก่อนหน้า | Alt + ← |
| ไปข้างหน้า | Alt + → |
| ไปยัง Definition | F12 |
| เปิด Peek Definition | Alt + F12 |
| รีเนมตัวแปร (Rename) | F2 |
| แสดง Quick Fix | Ctrl + . |
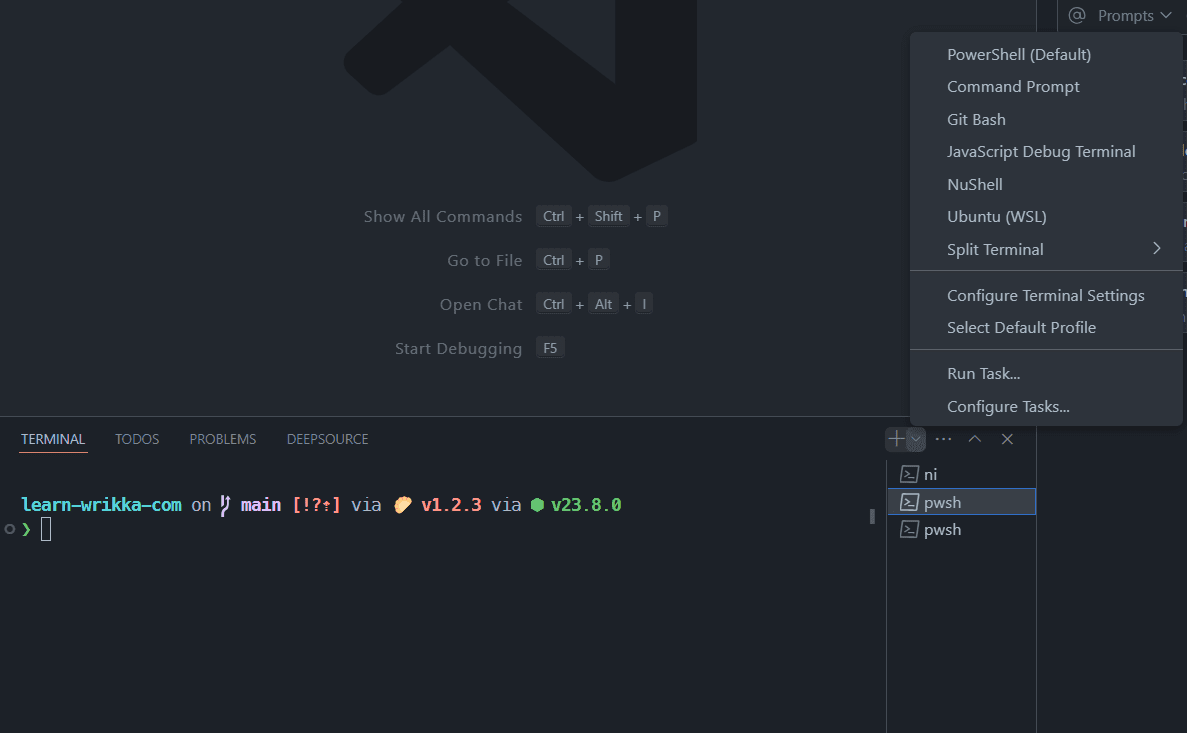
Terminal
เปิดได้หลาย shell profile

กำหนด shell เริ่มต้น
json
"terminal.integrated.defaultProfile.windows": "PowerShell",
"terminal.integrated.env.windows": {},
"terminal.integrated.focusAfterRun": "terminal",
"terminal.integrated.fontFamily": "MesloLGM Nerd Font",
"terminal.integrated.gpuAcceleration": "on",
"terminal.integrated.persistentSessionReviveProcess": "never",
"terminal.integrated.profiles.windows": {
"NuShell": {
"path": "nu.exe"
}
},เพิ่ม shell
json
"terminal.integrated.defaultProfile.windows": "PowerShell",
"terminal.integrated.env.windows": {},
"terminal.integrated.focusAfterRun": "terminal",
"terminal.integrated.fontFamily": "MesloLGM Nerd Font",
"terminal.integrated.gpuAcceleration": "on",
"terminal.integrated.persistentSessionReviveProcess": "never",
"terminal.integrated.profiles.windows": {
"NuShell": {
"path": "nu.exe"
}
},Debugging
Source Control
ใช้สำหรับ Git

Extensions ที่ผมใช้
| ชื่อ | รายละเอียด |
|---|---|
| ปรับปรุงการทำงานกับไฟล์ TOML | |
| เครื่องมือพัฒนา Vue.js อย่างเป็นทางการ | |
| แสดงข้อผิดพลาด TypeScript ในรูปแบบอ่านง่าย | |
| จัดการ TODO ในโค้ด | |
| แนะนำตัวแปร CSS อัตโนมัติ | |
| สนับสนุน UnoCSS ใน VSCode | |
| เพิ่มประสิทธิภาพการใช้ TailwindCSS | |
| แสดง Markdown สไตล์ GitHub | |
| ตรวจสอบความผิดพลาดของแพ็คเกจแบบเรียลไทม์ | |
| จัดรูปแบบและตรวจสอบโค้ด | |
| แสดงข้อผิดพลาดในบรรทัดที่เกิดปัญหา | |
| แสดงประวัติการเปลี่ยนแปลงไฟล์ | |
| แสดงภาพความสัมพันธ์ของโมดูล | |
แสดงข้อมูลแพ็คเกจใน package.json | |
| เพิ่มลิงก์ไปยังหน้า npm ของแพ็คเกจ | |
| ทดสอบ API ได้โดยตรงจาก VSCode | |
| ดูตัวอย่างคอมโพเนนต์ Vue, React ฯลฯ | |
| จัดการ GitHub Gists ใน VSCode | |
| วาดแผนภาพและสเก็ตช์ไอเดีย | |
| คลิกนำทางโค้ดอัจฉริยะ | |
| เน้นสีวงเล็บคู่ | |
| AI ช่วยโค้ดทุกขั้นตอน | |
| AI ช่วยเขียนโค้ดฟรี | |
| AI ช่วยจัดการโค้ด, คอมเมนต์, UI | |
| AI โค้ดอัตโนมัติใน IDE |