Dark mode
ฟีเจอร์
- tab => autocomplete ที่ฉลาดและดีมากๆ
- agentic => workflow ดี ประสบการณ์การใช้งานดี
- model => มีหลากหลาย เช่น claude, gemini, deepseek และสามารถใช้ deepseep v3 ได้ unlimited
- browser preview => เปิด browser ใน IDE แล้วกดส่ง element หรือ console ai ได้ง่ายๆ
- rules => มีทั้ง global rules และ workspace rules
- mcp => ใช้เชื่อมต่อ external resources
ข้อดี
- แทบจะเหมือน cursor
- แต่ใช้ deepseek v3 ได้ unlimited
- และราคาถูกกว่า cursor
ข้อเสีย
- ไม่มี context ที่มากเท่า cursor แต่ไม่แย่อะไรเลย
ความเหมาะสมในการใช้งาน
- ใช้ทำทุกอย่างที่ต้องการ
- ใช้เป็น IDE หลัก แนะนำต้องมีติดตัว เราจะเรียนรู้เร็วมาก ทำงานเร็วมาก
การใช้งาน
Extensions แนะนำให้ใช้ vscode marketplace
https://www.nisanthchunduru.com/posts/Install-VSCode-extensions-in-Windsurf
json
{
"windsurf.marketplaceExtensionGalleryServiceURL": "https://marketplace.visualstudio.com/_apis/public/gallery",
"windsurf.marketplaceGalleryItemURL": "https://marketplace.visualstudio.com/items"
}ดูฟีเจอร์ต่างๆที่ docs ก่อน
https://docs.codeium.com/windsurf/getting-started

ควรจะกำหนด rules เสมอๆ
สามารถกำหนดได้ทั้ง global rules และ workspace rules
ถ้าคิดอะไรไม่ออก ลองไปดูตัวอย่างจาก https://github.com/PatrickJS/awesome-cursorrules

ใส่ @context เสมอ ถ้าเป็นไปได้ จะได้ไม่เสีย tokens เยอะจนเกินไป

ถ้า models ให้เหมาะสมกับ credit ที่คงเหลือ
ใช้ claude 3.7 sonnet (thinking) ตลอดก็ได้ ถ้ามีเงิน ถ้าประหยัดเงินให้ใช้อะไรที่เป็นพื้นฐานสำหรับเรา และค่อยใช้ premium model เป็นครั้งคราว

ใช้ shortcut ให้เป็น และกำหนดค่าด้านล่าง

ใช้ website preview สำหรบออกแบบ frontend

ใช้ mcp สำหรับคุยกับ api
mcp server หาได้จากที่ต่างๆ เช่น claude mcp server หรือ
mcp.so
mcp ใช้สำหรับ claude เท่านั้น

cltr + i ใน terminal ได้

ctrl + i ใน editor ได้

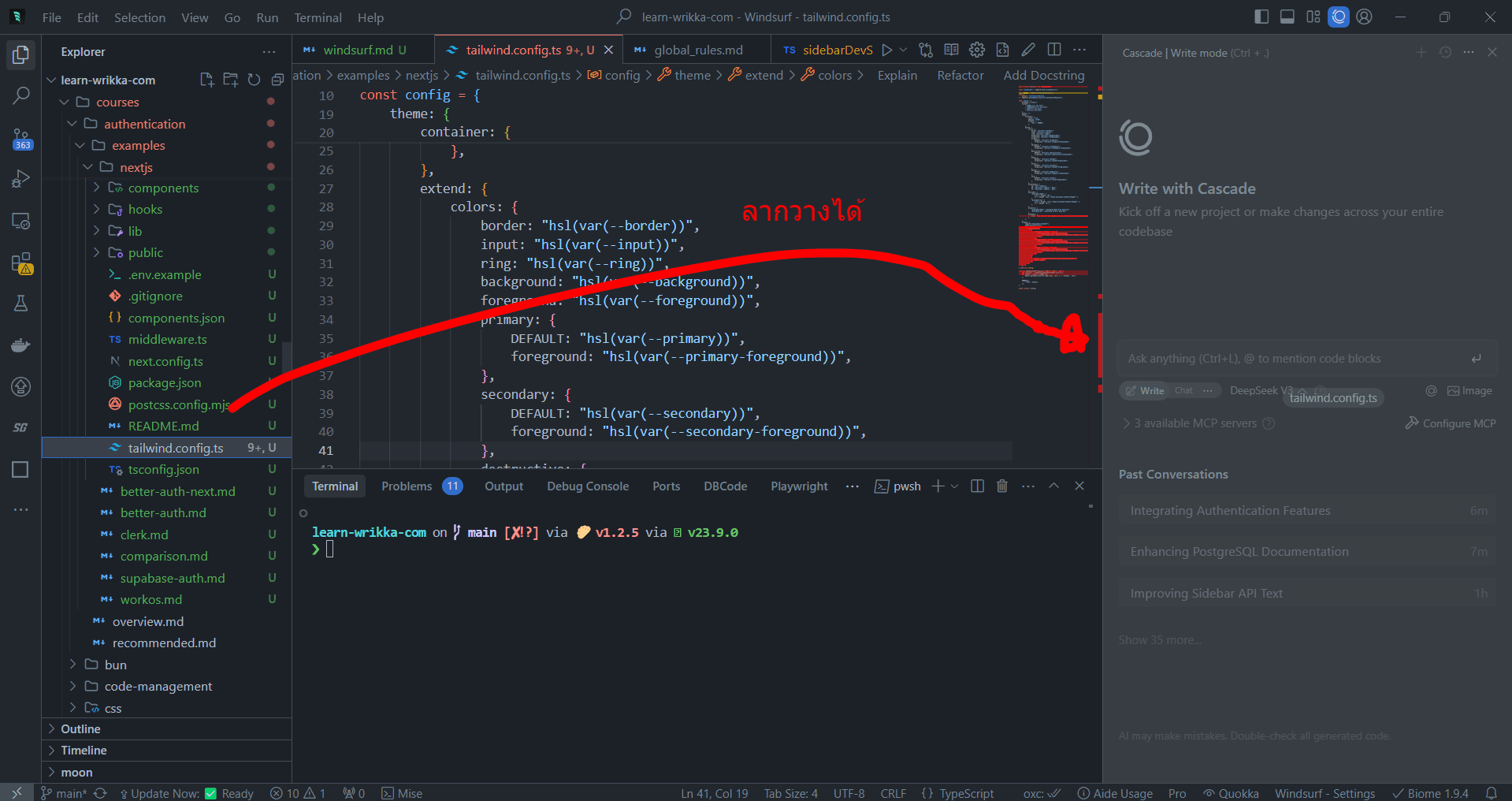
ลากวางไฟล์มาได้